Aufgabe 1:
Verwenden Sie den nachfolgenden Link zur Anzeige bzw. zum Download einer fertigen Seite zur Farb-Wahrnehmung:
Ändern Sie für "background-color" nun die RGB-Farb-Angaben solange hexadezimal (meint von 00..FF), bis der Unterschied die individuelle Schwelle für den Grauton am persönlichen Bildschirm überschreitet. Jegliche andere Kombination ist selbstverständlich auch möglich. Wie man sieht, ist dem CSS-Tag ein RGB-Farbraum #rrggbb mit jeweils 00..FF für R, G, und B zugrunde gelegt. Zusatz: Prüfen Sie Ihre Wahrnehmung auch in anderen Farbtönen.

Aufgabe 2:
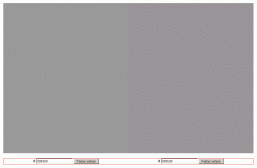
Um nicht immer den Quellcode der HTML-Seite ändern zu müssen, fügen Sie zwei Eingabefelder ein (Formular!), in denen Sie den Farbwert des linken und des rechten Farbfeldes interaktiv ändern können.
Verwenden Sie dazu das "Document Object Model" und Javascript...
Spielen Sie für eine brauchbare Darstellung auch mit CSS-Stylesheets für die Eingabemaske.

Aufgabe 3:
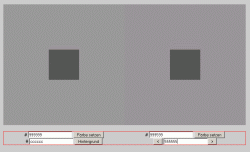
Fügen Sie in der bei Aufgabe 2 erstellten Seite in beide Farbflächen jeweils ein kleineres Farbfeld ein, um die Wahrnehmung von Farb- und Helligkeits-Kontrast auf Ihrem Monitor zu testen.
BEIDE kleinen Farbflächen sollen durch ein gemeinsames zusätzliche Eingabefeld im Grauton geändert werden, versuchen Sie, den Grauton durch zwei Buttons "plus" und "minus" (oder entsprechende Symbole) zu setzen, Geben Sie den Grauton aber auch dezimal oder hexadezimal zum Beispiel in einem Textfeld aus.
Nehmen Sie außerdem ein weiteres Eingabefeld zum Setzen der Hintergrundfarbe der gesamten Seite auf.

Aufgabe 4:
Erstellen Sie auf einer neuen Seite einen durchgehenden Farbbalken mit den Graustufen #000000 bis #FFFFFF.
Erstellen Sie auch eine Graustufen-Tabelle, in der alle möglichen Graustufen in 16 Zeilen dargestellt werden.
(Obwohl die Graustufen hier innerhalb einer Zeile ebenfalls kontinuierlich wachsen, werden sie als "gleichhell" empfunden. Warum?)
Verwenden Sie zum Erzeugen der jeweils 256 Graustufen Javascript (mit "document.write()").

Aufgabe 5:
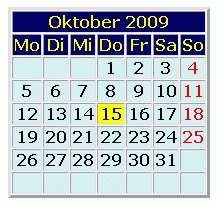
Erstellen Sie in einer HTML-Datei an einer gewünschten Stelle einen frei formatierbaren Kalender des aktuellen Monats.
Der aktuelle Tag (heute) soll darin hervorgehoben dargestellt werden.